久しぶりにAndroidからiOSの開発にもどると
あれ?なんだっけとなるシリーズ。
AutoLayoutで苦悩するときに必須
iPhoneと言えど他機種になって必須になったAutoLayout。
これを活用しないと、修正地獄でジリ貧になっていきます、、、
けど、使い方を誤っても手がつけられない地獄がまっていますw
そのあたりは正直Androidのが素直でやりやすい。
地獄にいかないために覚えておくのはこれだけ。
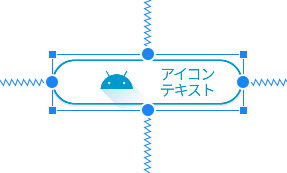
Content Hugging Priority
対象のViewがルートViewより小さいパターンの制御で設定。
いくつかあるViewの余白の制御。
Priorityの低い方が大きくなり余白をつくってViewを埋めます。
うまくいかないときは、変えたくないViewのPriorityをrequireにします。
Content Compression Resistance Priority
対象のViewがルートViewよりはみ出て大きくなる可能性があるパターンの制御。
低い方が縮むので、なるべく長くみせたいViewではないViewを低く設定。
再描画が必要なときに悩むやつ!
setNeedsDisplay
Viewに再描画が必要だというフラグを設定しておく。再描画の実行は 別のタイミング 。
setNeedsLayout
Viewをルートとしたサブビュー全てに再描画が必要だというフラグを設定しておく。再描画の実行は 別のタイミング 。
layoutIfNeeded
この処理を呼ばれたViewとサブViewに対して、画面更新の必要が必要であれば、 即座にすべて再描画更新します。ただしMain Threadである必要があります。